
SSL化 設定編3
「SSL有効化にならないときのコンテンツ混在問題の直し方2」

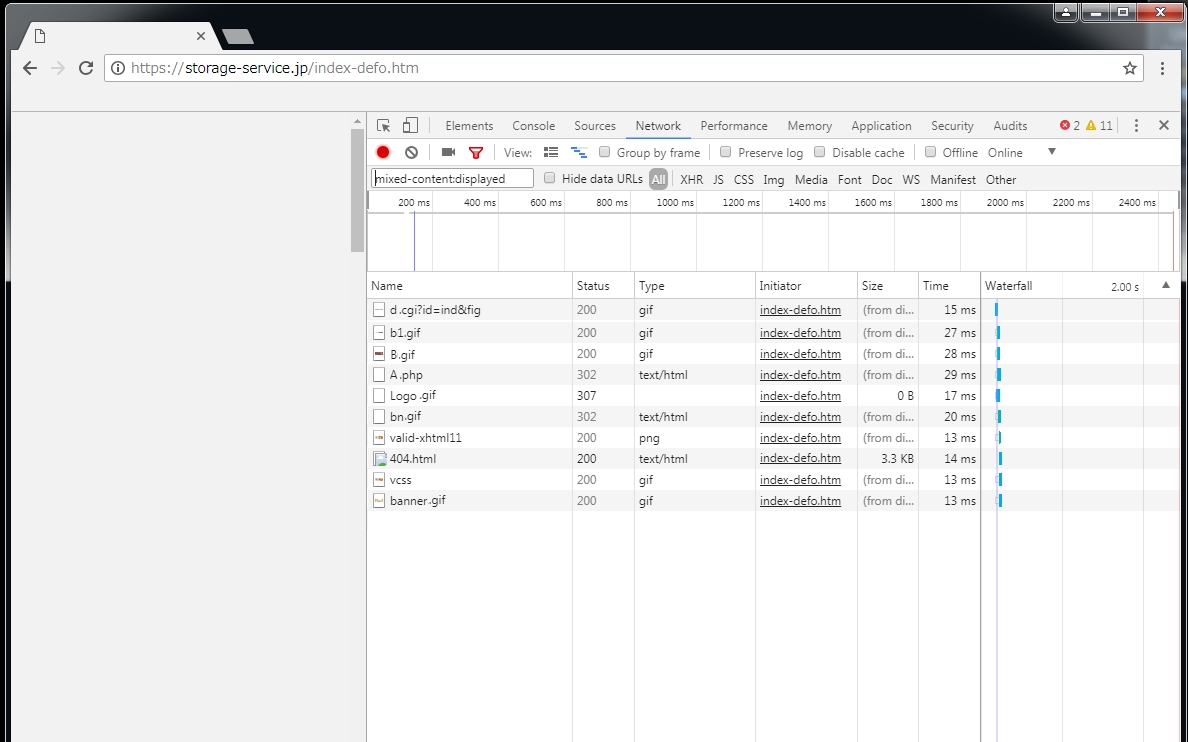
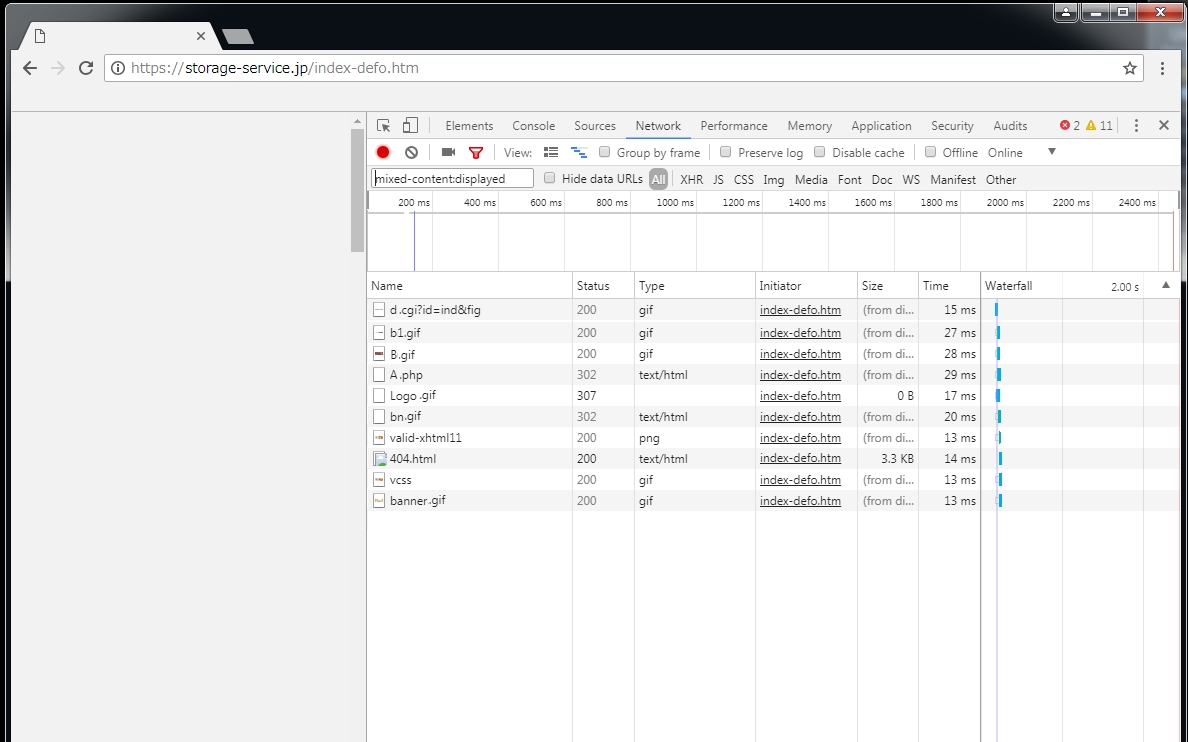
さっきの画面の続きで F5でリロードすると追加される



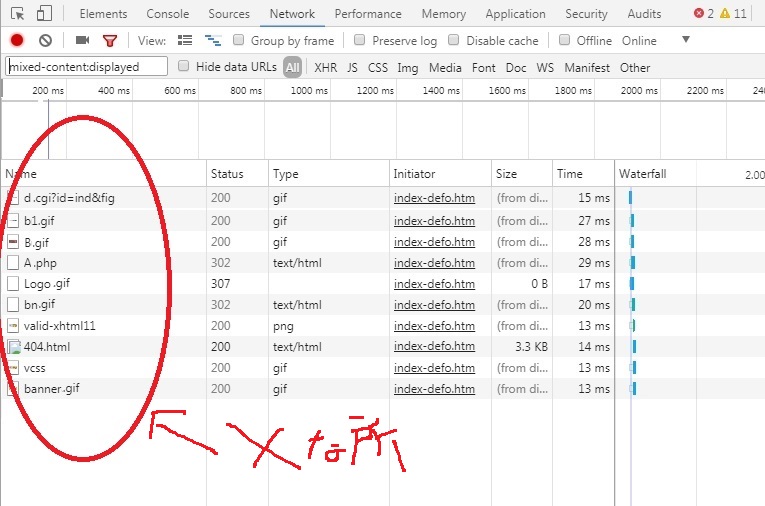
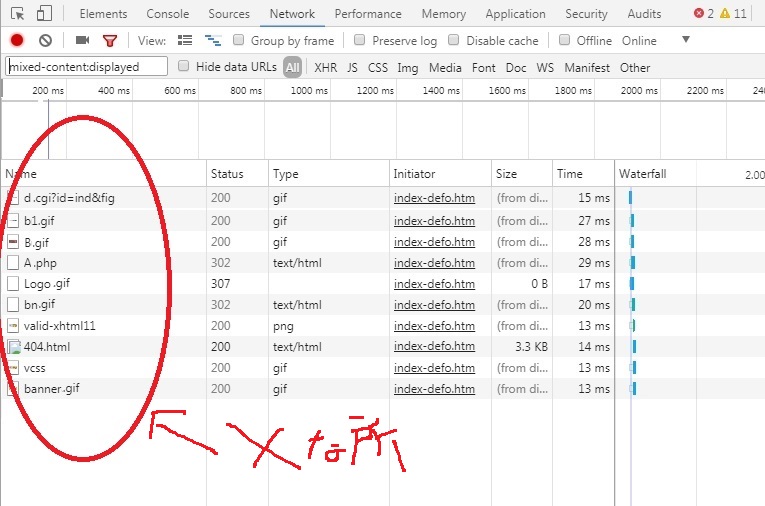
ここがだめなのでhtmlソースを見て修正してください。 修正方法は絶対パスを相対パス(自サーバーコンテンツ直下)にする
絶対パスのhttpを抜いて記述
src="http://aaa.com/aaa.jpg"
↓↓↓↓↓
src="//aaa.com/aaa.jpg"
混在コンテンツの修正 参考サイト)
SSL なのに安全でない?!(混在コンテンツとは)
https://www.4creator.biz/blog/official-blog/item/20-mixed-conten
Webサイトの常時SSL化に失敗しないエラーチェックと対応方法 https://zenlogic.jp/aossl/operation/web-check/
{Next「おまけ(興味ある人だけ) SSL技術の課題」}

SSL化 設定編2
「SSL有効エラー時(非赤エラー)のコンテンツ混在問題の直し方2」
さっきの画面の続きで F5でリロードすると追加される

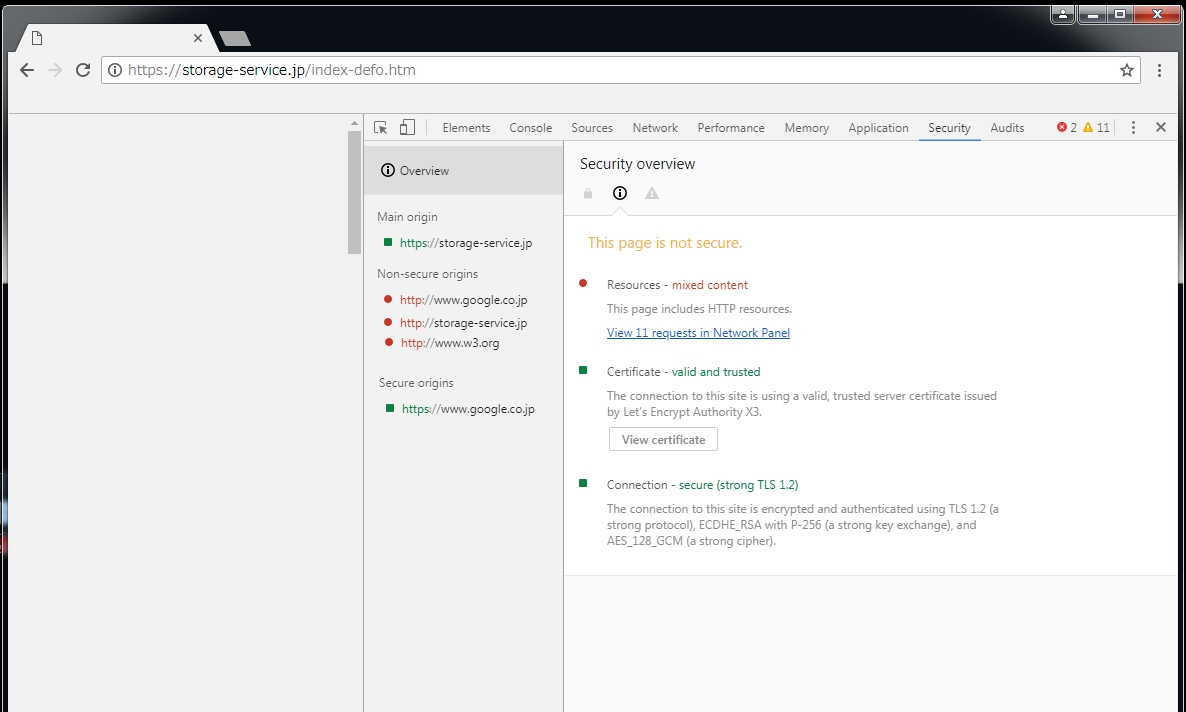
こうなってない場合はF5を押してください。

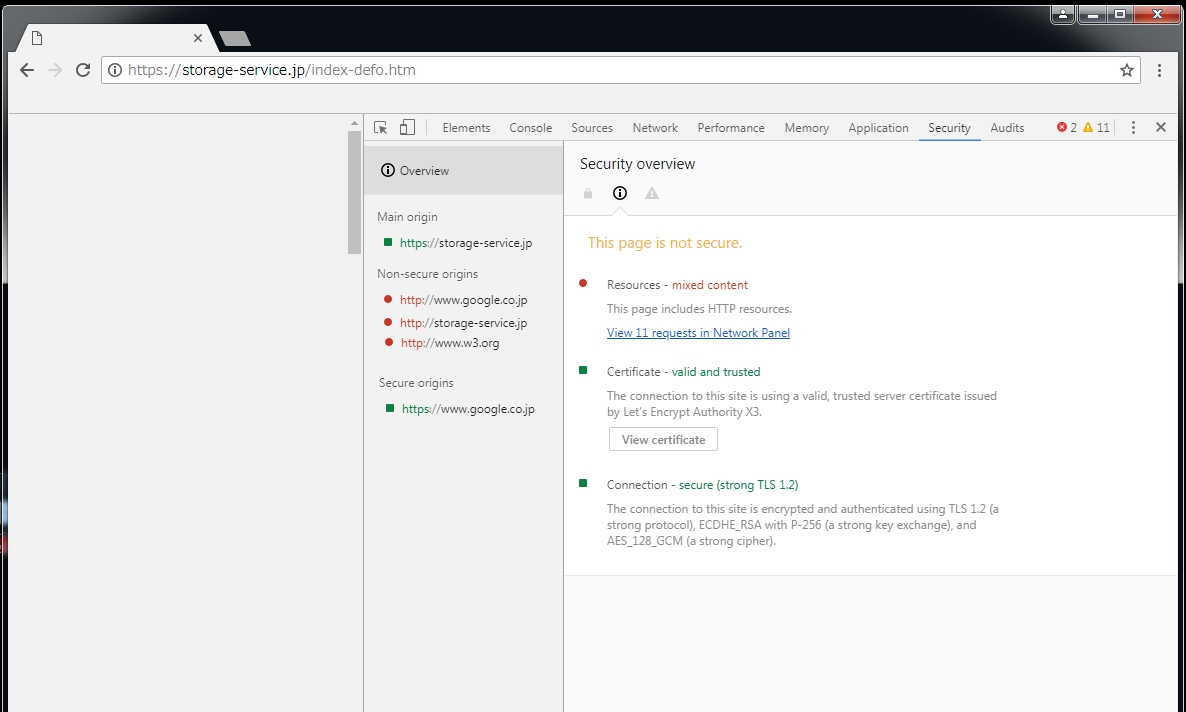
原因がここで完全に表示されます
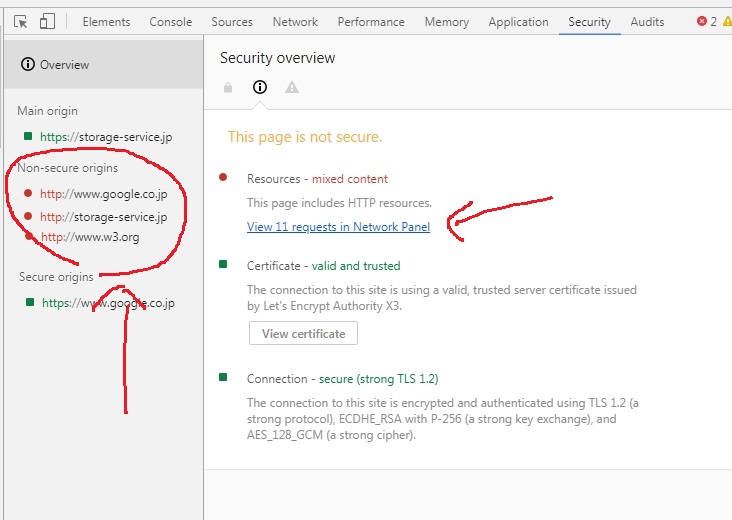
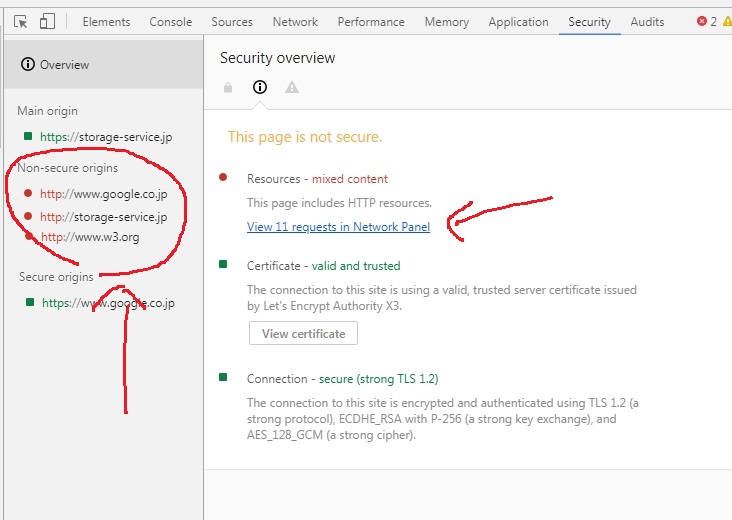
左の赤い部分が混在コンテンツのURLで 右側のView 11 requests 」をクリックするとhtmlのソースの違反箇所が表示される


ここがだめなのでhtmlソースを見て修正してください。 修正方法は
<img src=http://othersite.com/othecontents.jpg>
を <img src=img/mysitecontents.jpg>やはり絶対コンテンツは基本相対コンテンツ(自分のサーバーのフォルダ指定)こうした方が良いかと この場合、自サイトはすでにSSLなのでsrcが自分のフォルダであれば自動的にSSLコンテンツになり問題ない。
↓↓↓↓↓
src="//aaa.com/aaa.jpg"
この書き方でもエラーにならないどころか、SSL警告エラーがこれで消える。
src="http://aaa.com/aaa.jpgこれだとhttpオンリーだが
src="//aaa.com/aaa.jpg
これだとhttp https両方表示され
httpsが使える場合はhttpsが優先される。
絶対パスがどうしても必要でない→自サイトでコンテンツを収容して表示
絶対パスがどうしても必要(広告など)→ src=http:// を src=// に修正してSSL対応にする。 相手がSSLになれば全体のSSLになる(現状追加待ちとなるがこちらのサイトのSSLエラーはつかない=合格判定がもらえる)
これでエラーを1つずつチェックして潰していき、サイトに緑マークがつけばSSL化完成です。
おめでとうございます
※ ここまでご自身で対処可能ですが、Storage-Serviceをお使いでSSL化で問題がありましたら サポートにご連絡ください。混在コンテンツの修正 参考サイト)
SSL なのに安全でない?!(混在コンテンツとは)
https://www.4creator.biz/blog/official-blog/item/20-mixed-conten
Webサイトの常時SSL化に失敗しないエラーチェックと対応方法 https://zenlogic.jp/aossl/operation/web-check/
{Next「おまけ(興味ある人だけ) SSL技術の課題」}


 TOP戻る
TOP戻る